
Skills Used In Project
What I learned
- How to perform a UX Audit
- How to present complex project proposals to stakeholders within a tight deadline, including the company owner
- The importance of site speed as a metric for User Experience
- Collaboration with developers to understand resource and skill limitations within a project proposal
- ReactJS and Tailwind CSS as platforms for developing a new website
In Depth
When I was hired at Murphy’s Magic to help them renovate their website and guide the strategy for their e-commerce business going forward, it was incredibly daunting. This was my first industry job and a monumental task for a solo designer. However, I was able to get pointed in the right direction with the help of my supervisor getting me interviews with people in the industry. From there I was able to better understand the history and context behind the magic wholesaler that helped shape the future direction for renovating their website. Being able to identify the needs of the magic industry and the business helped me ensure that any actions made for planning the future of the website went to benefiting dealers since they were the foundation of Murphy’s Magic.
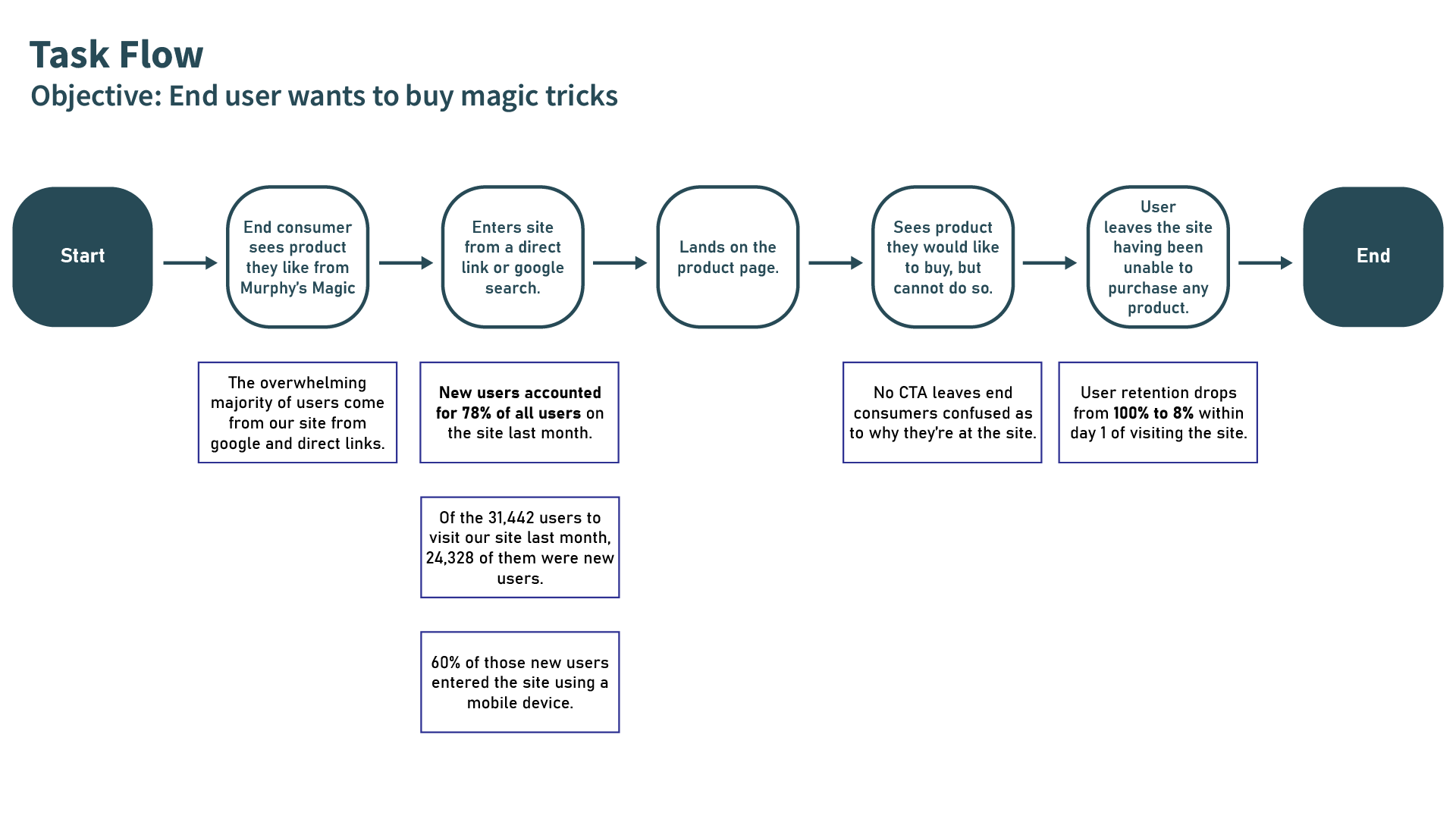
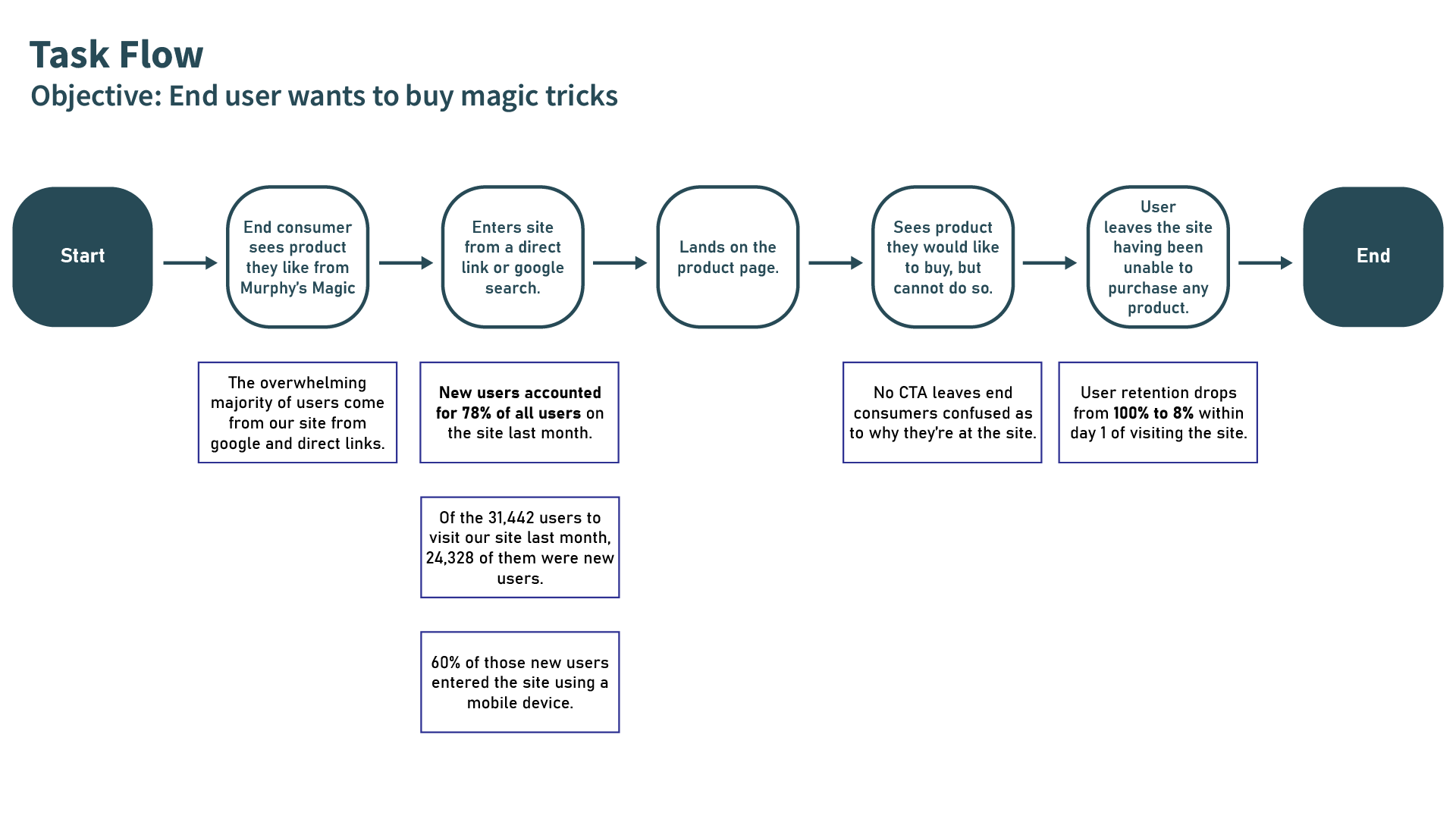
With all of that in mind, it became clear that any changes made to the site would have to be analyzed from the perspective of dealers as customers as well as the internal staff who serviced them. Extensive interviews with Sales team members and dealers pointed me in a general direction for analyzing pain points that needed to be addressed. Within a month, I was able to catalogue the critical issues with the site and present them to the company owner and department heads. One of the goals for a potential site redesign involved reaching out to end consumers and transitioning out of wholesale, which is encapsulated in this user flow describing how the current iteration of the website fails to do so:

Critical Issues
- Performance issues, basic site operations take too long to complete for dealer customers
- Competitors outperformed website in speed and site architecture (Demoed a video comparison to stakeholders)
- Site Architecture deprecated in certain areas, needs update to improve user navigation
- Sales team also experiences significant slowdowns and uses workarounds to complete basic tasks
- Not designed for mobile, site is unusable on smaller screens and/or touch devices
- Corporate desire to reach to end consumers with a site design hostile to end consumers
Proposed Solution
- Site remake (Proposed, but not feasible due to lack of resources)
- Secondary site for promoting materials to end consumers (Proposed and tested via React + Tailwind)
- Back End restructuring to improve performance and site stability ⟵ What ended up happening
- Reevaluation of design elements/mobile redesign after refactoring back end