
Skills Used In Project
What I learned
- How to use a design assessment to make design updates to a website
- Complex page interactions with via Axure RP
- How UX Architecture contributes to the site design process, and how UI facilitates user navigation
- How to present designs directly to stakeholders
- Importance of Figma's Component and Auto-layout features in a large-scale UI project
In Depth
Navigate to the Spartan Chemical homepage
In the summer of 2022, the design team at Adage developed a UX site assessment on behalf of Spartan Chemical. With a multitude of changes recommended (20+ broad design changes, Site Architecture update) I worked on the UI for the project. With that, I designed the following pages and components:
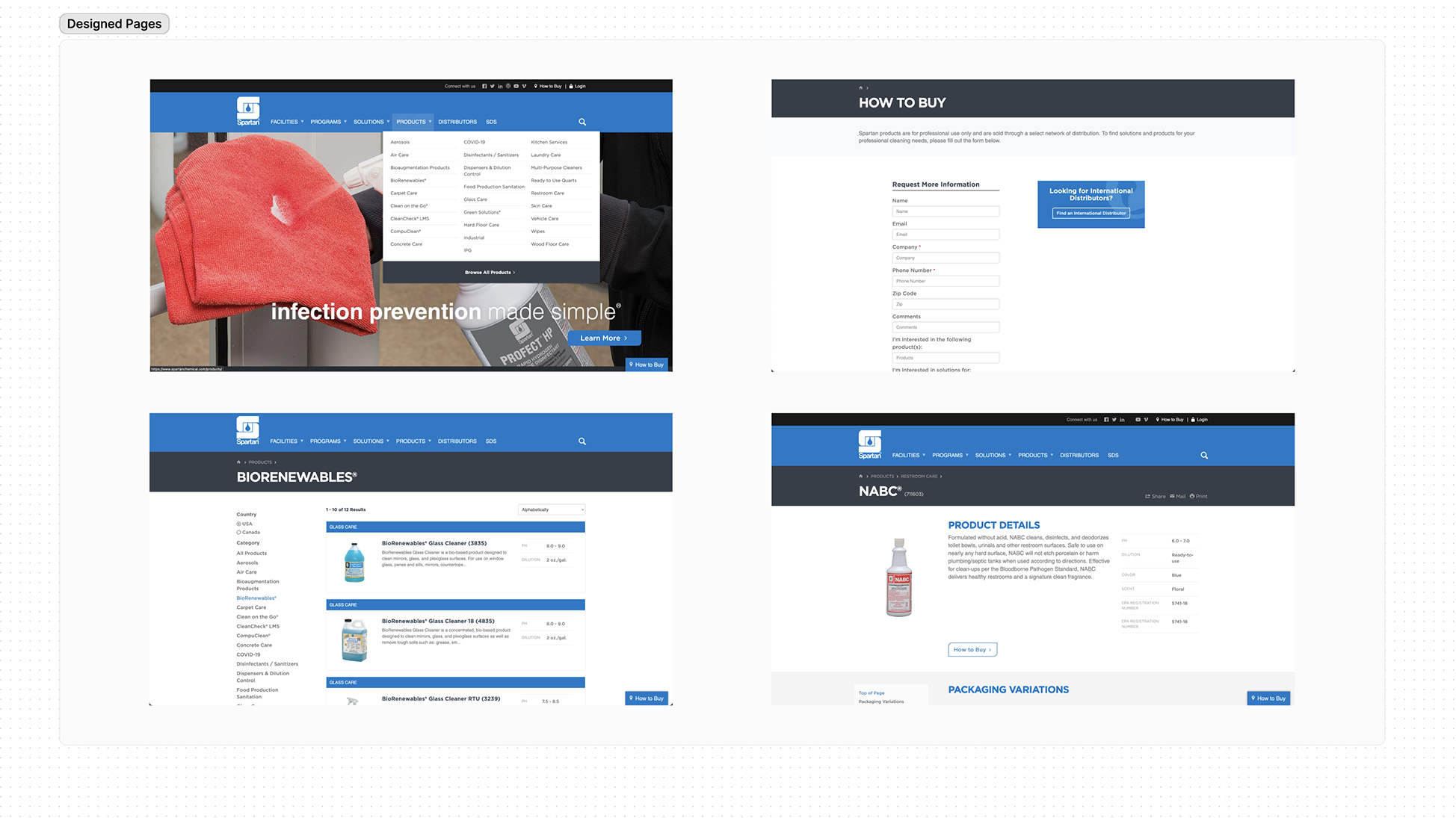
Sites that made it to production
- How to Buy Page
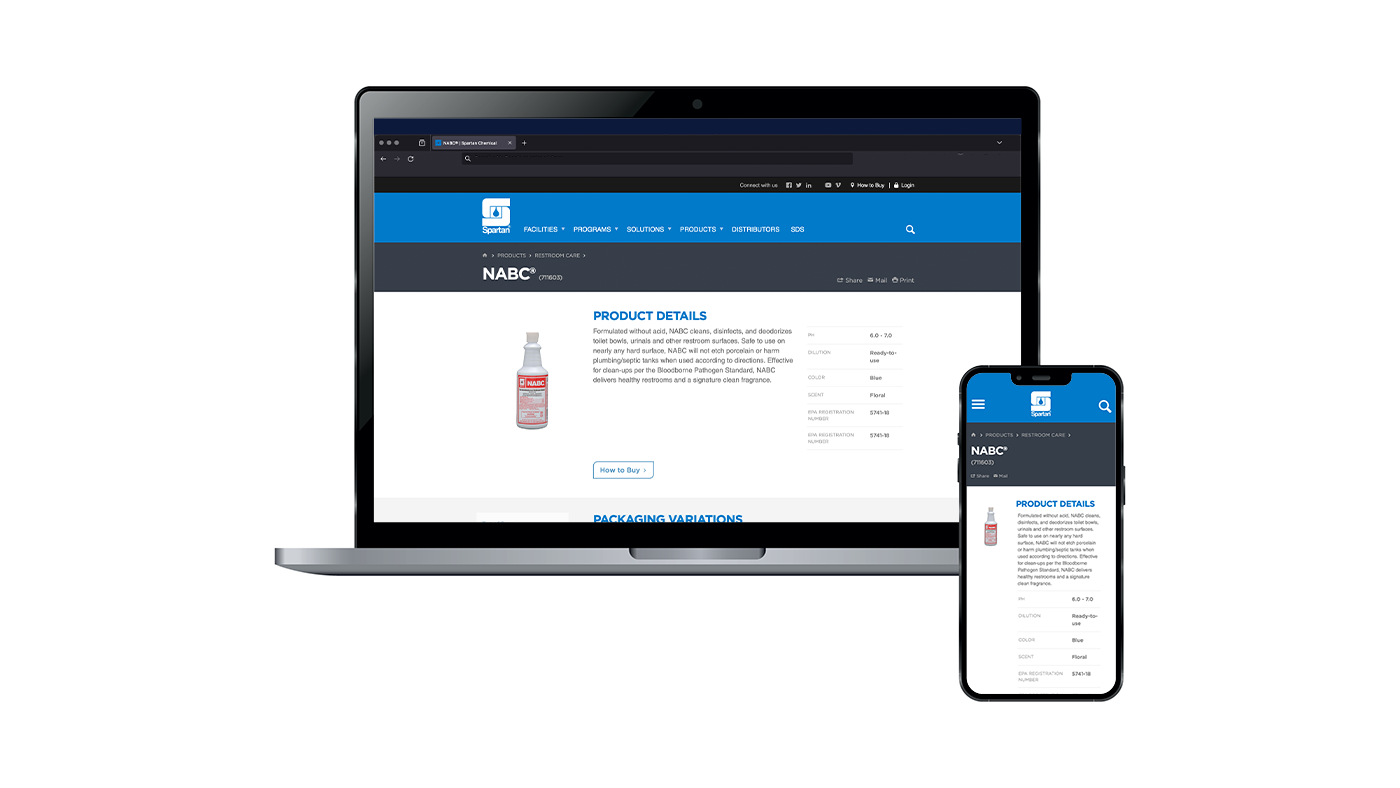
- Product Detail Page (PDP)
- Sticky Table of Contents for PDP
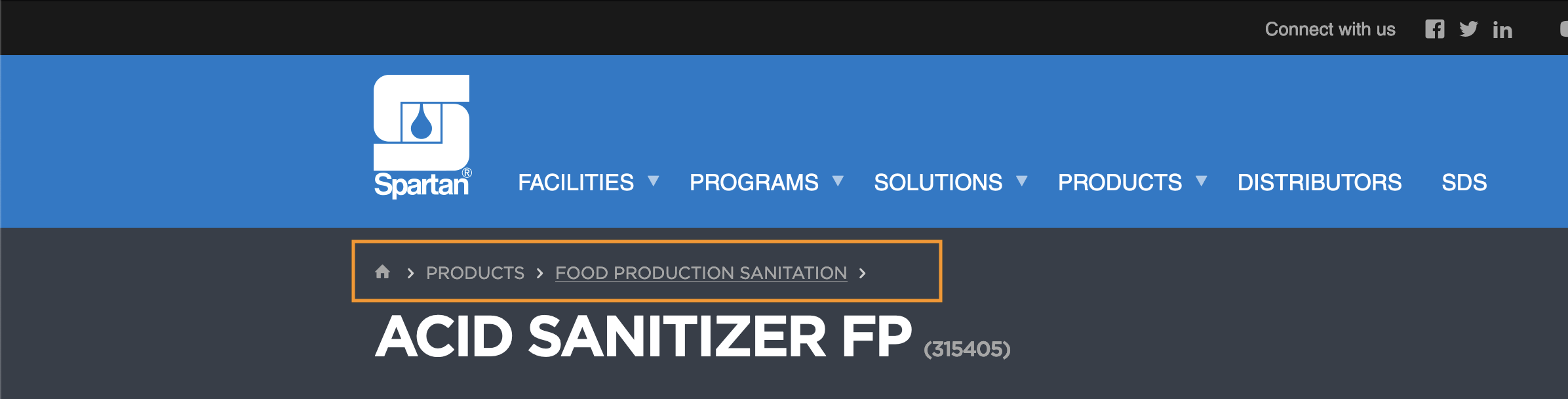
- Product Listing Page (Category & Search Based)
- Product Category filters
- Homepage

The overall work was completed using Figma, with complex interactions wireframed via Axure. While my Senior UX Designer managed and presented the pages I was building, I designed and delivered high-fidelity wireframes to the client. My focus was on updating the heuristics of their Product Detail Pages and Product Listing Pages, as well as demonstrating updates to the UX Architecture through the wireframes.

The nature of the work led to client presentations every two weeks to discuss the progress of the wireframes and the site architecture testing. We had a tree testing process set up for the client, but were not able to proceed due to budget and timeline constraints.