
Skills Used In Project
What I learned
- How to create components for a design system
- Scaling components between various screen sizes and breakpoints
- Contributing to a design system
- Building webpage templates for use in a CMS
In Depth
For my work with NACD, I worked in close collaboration with lead UX/UI Designer Jacob Perry to build a new design system. Our individual components were built out in Figma, and then built into a component library which we used to build specific page templates. My work in particular revolved around scaling components for all 4 of the breakpoint sizes after Jacob built the first component, and filling in the WYSIWYG (What you see is what you get) templates for their CMS. The following components were ones that I worked on:

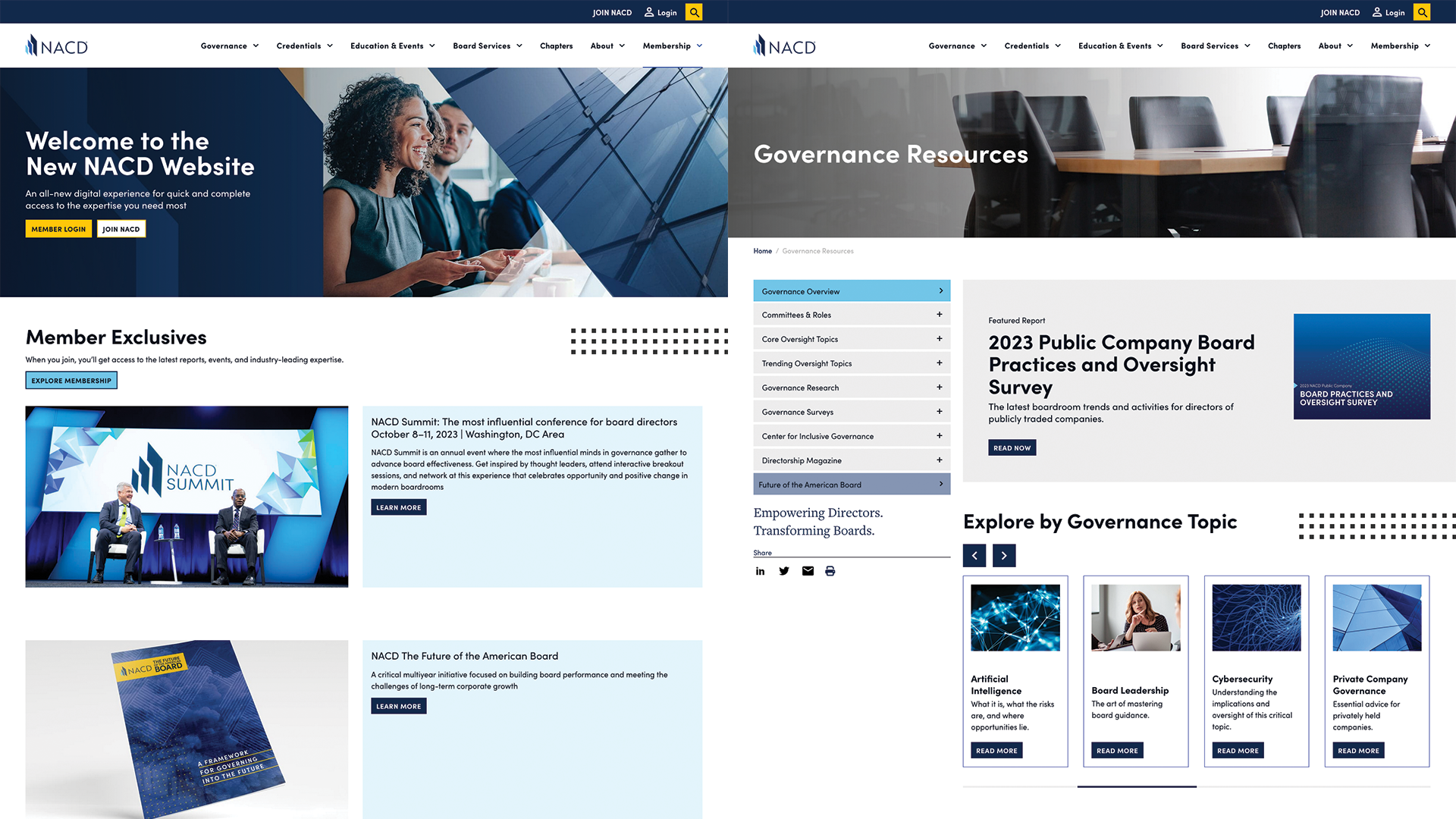
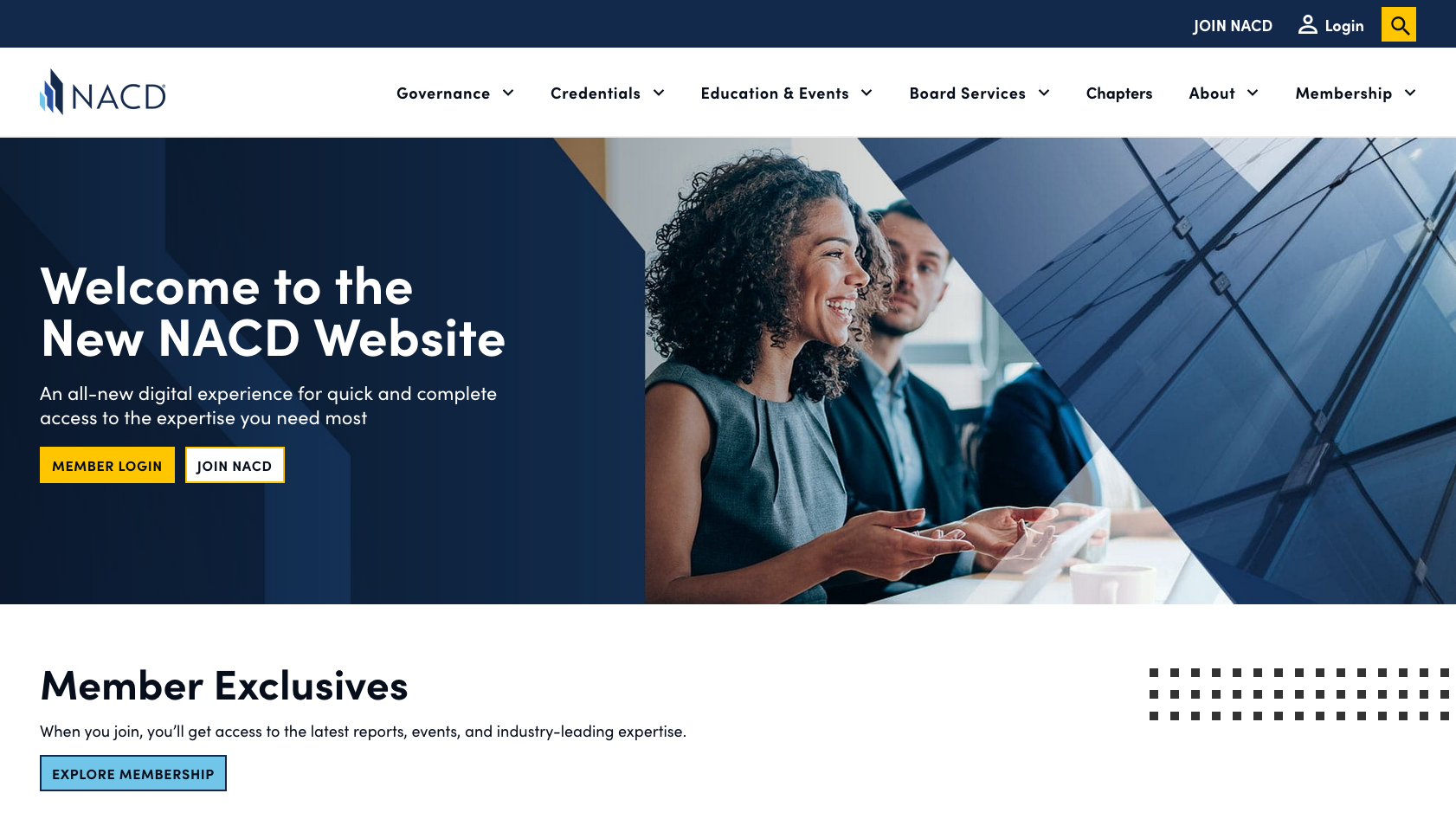
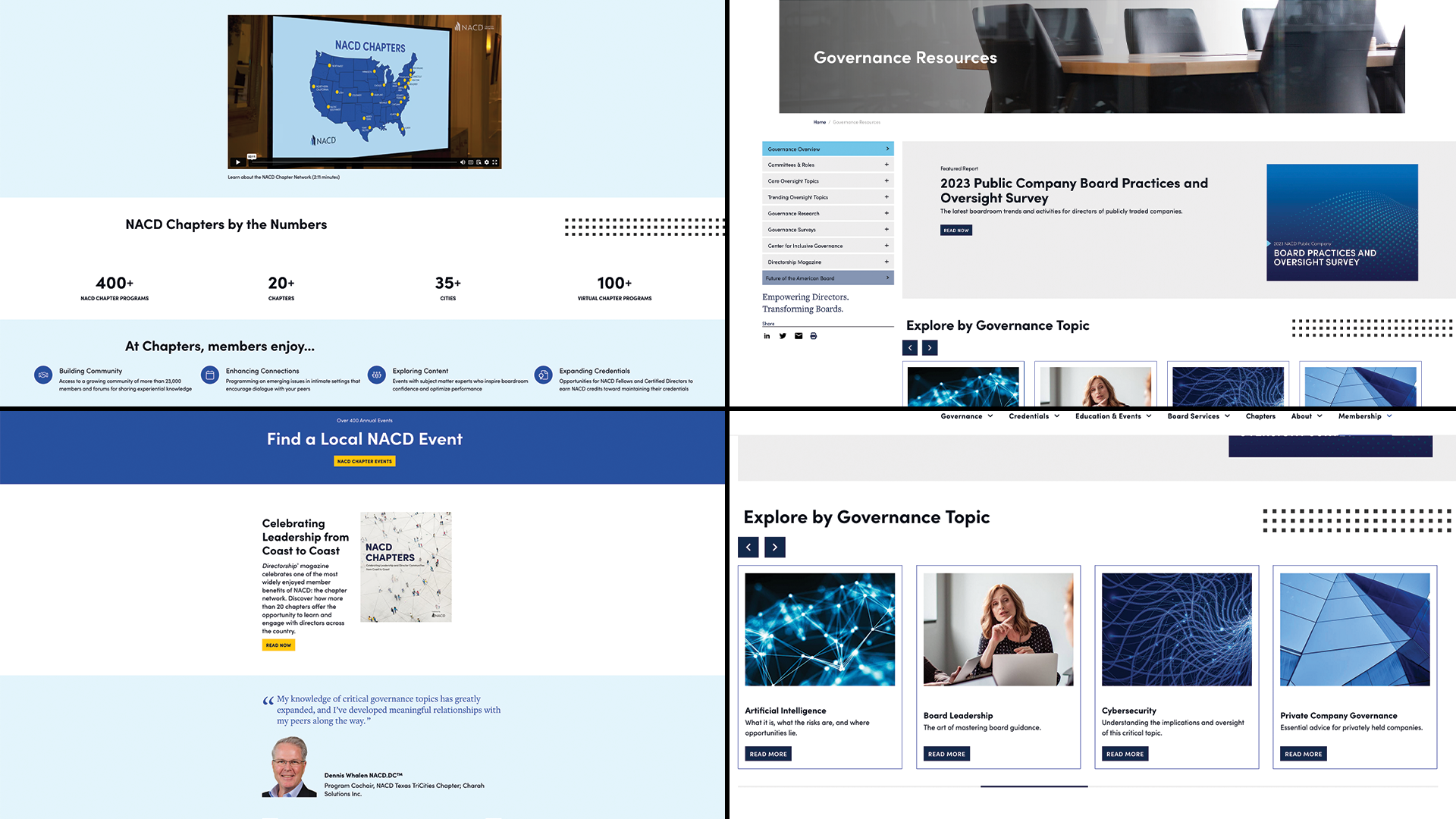
The templates I created can be seen on the following pages on the NACD site:
Here’s a quick preview of what those templates look like, down below.